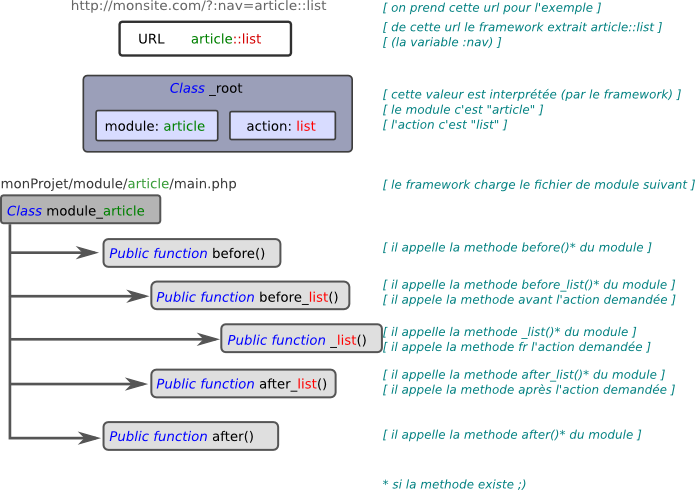
Introduction
This is the framework processing logicHow the framework analyze the URL, and choose to call a module and its methods

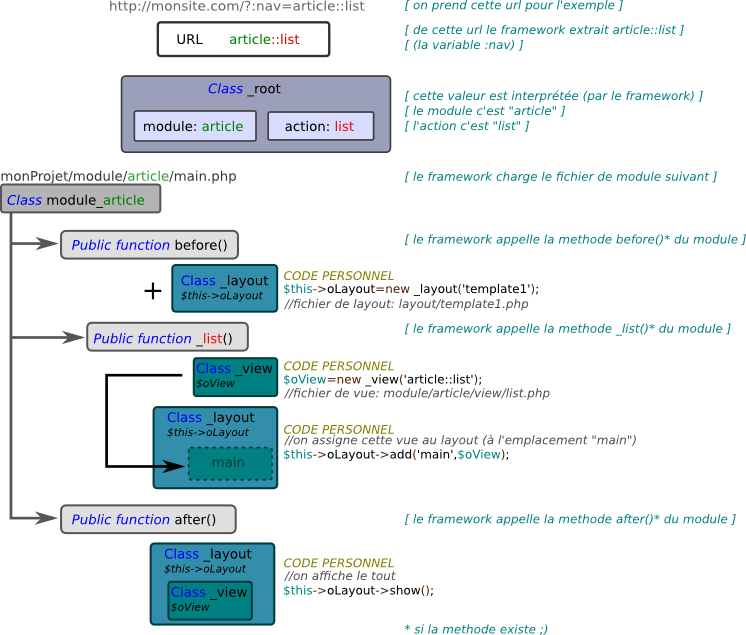
Layout and view
This is the easiest way to manage your view/layoutYou are free to follow this tips or not ;)

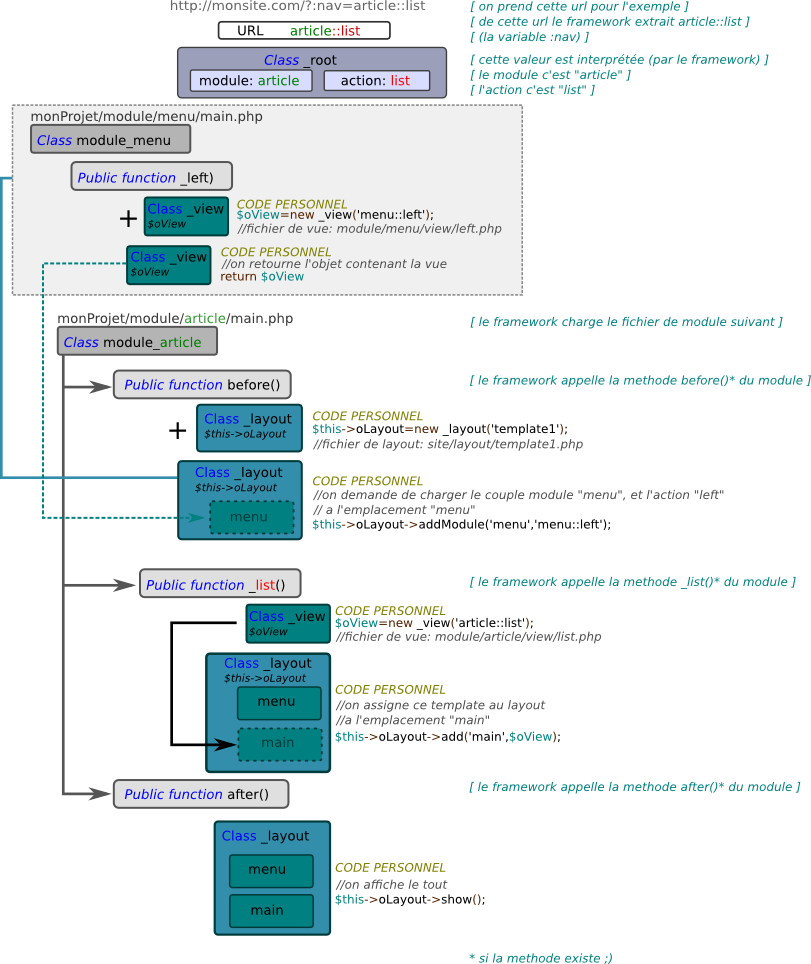
Layout and view more complex
We add an complexity, we begin to load the menu module in the layout in the beginning of the module in a layout placeholder