Télécharger le module : module table
Présentation
Ce module est un module intégrable permettant d'afficher un tableau html dans votre application.Télécharger
Télécharger l'archive suivante : moduleTable.zipDésarchivez dans le répertoire module de votre application.
Utilisation
L'idée est de capitaliser sur la création de tableaux html.Vous pouvez télécharger ce module, l'utiliser mais surtout ne pas hésiter à le personnaliser pour vos applications afin de pouvoir le réutiliser.
Avant de pouvoir l'utiliser, il vous faut copier les images de fleches de tri presents dans le répertoire css/images/ du module.
Copiez-les dans le repertoire css/images de votre projet.

Sommaire
Tableau simpleTableau complexe 1: avec tri
Tableau complexe 2: avec tri et lien sur toute la ligne
Tableau complexe 3: avec tri et lien sur toute la ligne et entete fixe
Tableau complexe 4: avec tri et pagination
Tableau complexe 4: avec tri et pagination cote serveur
Tableau complexe 5: avec tri et pagination en ajax
Tableau simple
Dans votre fichier css
.main .content .tb_list th{
background:#90a4b4;
}
.tb_list tr th .tb_list tr td{
border:1px solid gray;
padding:3px;
}
.tb_list tr.alt td{
background:#eee;
}
.tb_list tr.alt2 td{
background:#fff;
}
<?php
$oTable = new module_table('simple');
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau
$oTable->setHeader(array(
'Titre',
'Auteur',
'Priority',
null
));
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
//on affiche le tableau
echo $oTable->build()->show();
?>

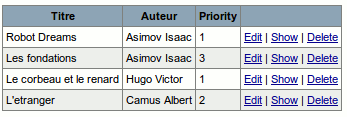
Tableau complexe 1: avec tri
Dans votre fichier css
.main .content .tb_list th{
background:#90a4b4;
}
.tb_list tr th .tb_list tr td{
border:1px solid gray;
padding:3px;
}
.tb_list tr.alt td{
background:#eee;
}
.tb_list tr.alt2 td{
background:#fff;
}
public function _list(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex1');
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
echo $oTable->build()->show();

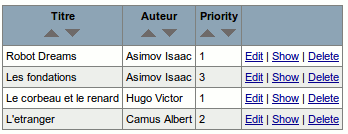
Tableau complexe 2: avec tri et lien sur toute la ligne
Dans votre fichier css
.main .content .tb_list2 th{
background:#90a4b4;
}
.tb_list2 tr th .tb_list2 tr td{
border:1px solid gray;
padding:3px;
}
.tb_list2 tr.alt td{
background:#eee;
}
.tb_list2 tr.alt2 td{
background:#fff;
}
.tb_list2 tr:hover td{
background:orange;
}
.tb_list2 tr td a{
color:black;
display:block;
text-decoration:none;
}
public function _list(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex2');
//on defini la classe du tableau
$oTable->setClass('tb_list2');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLineWithLink(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
),
_root::getLink('article::show',array('id'=>$oArticle->id))
);
}
}
echo $oTable->build()->show();

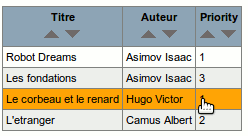
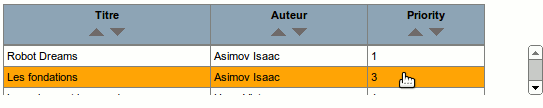
Tableau complexe 3: avec tri et lien sur toute la ligne et entete fixe
Dans votre fichier css
.main .content .tb_list3 th{
background:#90a4b4;
}
.tb_list3 tr th .tb_list3 tr td{
border:1px solid gray;
padding:3px;
}
.tb_list3 tr.alt td{
background:#eee;
}
.tb_list3 tr:hover td{
background:orange;
}
.tb_list3 tr td a{
color:black;
display:block;
text-decoration:none;
}
.tb_list3 thead{
display:block;
width:530px;
float:left;
}
.tb_list3 tbody{
width:540px;
display:block;
height:50px;
overflow-y:auto;
float:left;
}
.tb_list3 .titre{
width:200px;
}
.tb_list3 .auteur{
width:150px;
}
.tb_list3 .priority{
width:110px;
}
public function _list(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex3');
//on defini la classe du tableau
$oTable->setClass('tb_list3');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt1','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//definition d'une liste de classe
//afin de fixer la largeur de chaque colonne
$oTable->setColumnClass(array(
'titre',
'auteur',
'priority',
'btns'
));
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLineWithLink(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
),
_root::getLink('article::show',array('id'=>$oArticle->id))
);
}
}
echo $oTable->build()->show();

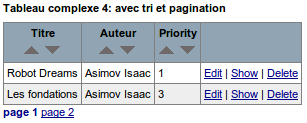
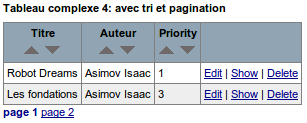
Tableau complexe 4: avec tri et pagination
Dans votre fichier css
.main .content .tb_list th{
background:#90a4b4;
}
.tb_list tr th .tb_list tr td{
border:1px solid gray;
padding:3px;
}
.tb_list tr.alt td{
background:#eee;
}
.tb_list tr.alt2 td{
background:#fff;
}
public function _list(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex4');
//on active la pagination
$oTable->enablePagination();
//on indique le nombre de lignes par page
$oTable->setPaginationLimit(2);
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
echo $oTable->build()->show();

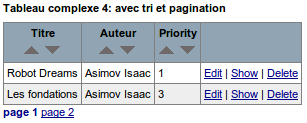
Tableau complexe 4: avec tri et pagination cote serveur
Dans votre fichier css
.main .content .tb_list th{
background:#90a4b4;
}
.tb_list tr th .tb_list tr td{
border:1px solid gray;
padding:3px;
}
.tb_list tr.alt td{
background:#eee;
}
.tb_list tr.alt2 td{
background:#fff;
}
Pour faire la paginatin coté serveur, il nous faut deux méthodes coté modèle: une prenant une limite, et l'autre comptant le nombre total de ligne sur la requête
Dans votre fichier model, ici model/model_article.php (base mysql)
public function findAllLimitedOrderBy($iOffset,$iLimit,$sField,$sSide){
if($sSide=='asc'){
$side='ASC';
}else{
$side='DESC';
}
return $this->findMany('SELECT * FROM '.$this->sTable.' ORDER BY ? '.$side.' LIMIT '.(int)$iOffset.','.(int)$iLimit,$sField);
}
public function countAll(){
$oRow=$this->findOneSimple('SELECT count(id) as total FROM '.$this->sTable.' ');
plugin_debug::addSpy('oR',$oRow);
if($oRow){
return $oRow->total;
}
return 0;
}
pour firebird par exemple la requête serait:
return $this->findMany('SELECT FIRST'.(int)$iLimit.' SKIP '.(int)$iOffset.' * FROM '.$this->sTable.' ORDER BY ? '.$side.' ',$sField);
$iOracleLimit = (int)$iOffset + (int)$iLimit;
return $this->findMany('SELECT * FROM (SELECT '.$this->sTable.'.*, ROWNUM RN FROM ' . $this->sTable . ' ORDER BY ' . $sField . ' ' .$side.') WHERE RN BETWEEN '.(int)$iOffset.' AND '.$iOracleLimit);
Dans votre fichier module (par exemple module/article/main.php)
public function _list(){
//nombre d'enregristrements par page
$iLimit=10;
$sOrder=module_table::getParam('order','titre');
$sSide=module_table::getParam('side','ASC');
$iOffset=module_table::getOffset($iLimit);
$iPage = module_table::getParam('page',NULL);
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllLimitedOrderBy($iOffset,$iLimit,$sOrder,$sSide);
$iCount=$oArticleModel->countAll();
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
//pagination
$oView->iCountRow=$iCount;
$oView->iLimit=$iLimit;
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex4');
//on active la pagination
$oTable->enablePaginationServer();
//on indique a la vue les informations de pagination
$oTable->setPaginationLimit($this->iLimit);
$oTable->setPaginationMax($this->iCountRow);
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
echo $oTable->build()->show();

Tableau complexe 5: avec tri et pagination en ajax
Ici l'idée c'est de mettre à jour uniquement le tableau à chaque page/tri cliquéDans votre fichier css
.main .content .tb_list th{
background:#90a4b4;
}
.tb_list tr th .tb_list tr td{
border:1px solid gray;
padding:3px;
}
.tb_list tr.alt td{
background:#eee;
}
.tb_list tr.alt2 td{
background:#fff;
}
public function _list(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModule');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
$this->oLayout->add('main',$oView);
}
<?php
$oTable = new module_table('complex5');
//on active la pagination
$oTable->enablePagination();
//on indique le nombre de lignes par page
$oTable->setPaginationLimit(2);
//methode indiquant la page ajax permettant de mettre a jour le tableau
$oTable->setAjaxLink('article::listAjax');
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
echo $oTable->build()->show();
Dans votre fichier module (par exemple module/article/main.php)
public function _listAjax(){
//on appele une methode du modele qui prend attends les parametres de tri : champ et sens, en indiquant également les valeurs par défaut
$tArticle=model_article::getInstance()->findAllOrderBy(module_table::getParam('order','titre'),module_table::getParam('side','ASC'));
$oView=new _view('article::listViaModuleAjax');
$oView->tArticle=$tArticle;
//on recupere un tableau indexe des auteurs pour afficher leur nom a la place de leur id
$oView->tJoinAuteur=model_auteur::getInstance()->getSelect();
echo $oView->show();exit;
}
<?php
$oTable = new module_table('complex5ajax');
//on active la pagination
$oTable->enablePagination();
//on indique le nombre de lignes par page
$oTable->setPaginationLimit(2);
//methode indiquant la page ajax permettant de mettre a jour le tableau
$oTable->setAjaxLink('article::listAjax');
//on defini la classe du tableau
$oTable->setClass('tb_list');
//on defini une liste de classe d'alternance (pour alterner les lignes du tableau)
$oTable->setCycleClass(array('alt','alt2'));
//on defini l'entete du tableau avec tri en indiquant le nom du champ
$oTable->addHeaderWithOrder('Titre','titre');
$oTable->addHeaderWithOrder('Auteur','auteur_id');
$oTable->addHeaderWithOrder('Priority','priority');
$oTable->addHeader('');
//on boucle pour remplir le tableau
if($this->tArticle){
foreach($this->tArticle as $oArticle){
$sAuteur=null;
if(isset($this->tJoinAuteur[ $oArticle->auteur_id])){
$sAuteur= $this->tJoinAuteur[ $oArticle->auteur_id];
}
//on ajoute une ligne dans le tableau
$oTable->addLine(array(
$oArticle->titre,
$sAuteur,
$oArticle->priority,
'<a href="'.$this->getLink('article::edit',array('id'=>$oArticle->id) ).'">Edit</a>
|
<a href="'.$this->getLink('article::show',array('id'=>$oArticle->id) ).'">Show</a>
|
<a href="'.$this->getLink('article::delete',array('id'=>$oArticle->id) ).'">Delete</a>'
));
}
}
echo $oTable->build()->show();