Création d'un réseau social avec le mkframework
-I Préambule
-II Création et initialisation du projet
-III L'authentification
-IV Créons notre menu
-V Partie privée : le profil
-VI Partie privée : votre réseaux de contacts
-VII Partie privée : votre fil
-VIII Partie privée : administrez vos photos
-IX Profil partagé
-X Design/ esthétique
-XI Conclusion
VII Partie privée : votre fil
VI.A Introduction
Cette page va nous permettre de poster des messages que nous choisirons de partager avec certains de nos groupes de contacts.Créons notre module via le builder
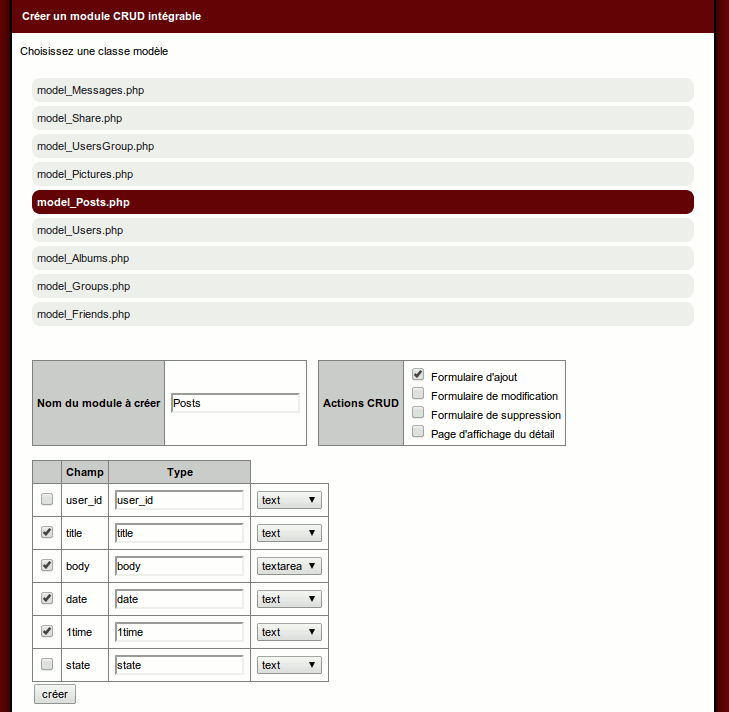
Rendons nous sur le builder, dans la partie ?module CRUD intégrable?, sélectionnez model_Posts

Décochez les champs user_id, date, time et state, sélectionnez ?textarea? pour le champ ?body?, puis cliquez sur ?créer?
On va également permettre de forcer l?auteur du posts en ajoutant une propriété user_id ansi qu?une méthode pour l?initialiser
Éditer le fichier module/Posts/main.php
Ajouter en début de classe
private $user_id;
public function setUserId($user_id){
$this->user_id=(int)$user_id;
}
Remplacez dans le fichier module/Posts/main.php
if($oPosts->save()){
$oPosts->date=date('Y-m-d');
$oPosts->time=date('H:i:s');
$oPosts->user_id=$this->user_id;
if($oPosts->save()){
Éditez le fichier de model model/model_Posts.php
Ajouter la méthode findListByUser()
public function findListByUser($user_id){
return $this->findMany('SELECT * FROM '.$this->sTable.' WHERE user_id=?',$user_id);
}
Éditer le fichier module/Posts/main.php
Remplacez
$tPosts=model_Posts::getInstance()->findAll();
$tPosts=model_Posts::getInstance()->findListByUser($this->user_id);
Remplacez la méthode _messages dans module/mainPrivate/main.php
public function _posts(){
$oView=new _view('mainPrivate::posts');
$this->oLayout->add('main',$oView);
}
public function _posts(){
$oModulePosts=new module_Posts;
$oModulePosts->setUserId( _root::getAuth()->getAccount()->id );
//recupere la vue du module
$oView=$oModulePosts->_new();
//assigner la vue retournee a votre layout
$this->oLayout->add('main',$oView);
//recupere la vue du module
$oView=$oModulePosts->_list();
//assigner la vue retournee a votre layout
$this->oLayout->add('main',$oView);
}
On va modifier le formulaire d?ajout de post pour indiquer avec quels groupes partager
Éditer le fichier contrôleur module/Posts/main.php
Et ajouter dans la méthode _new()
$oView->tGroups=model_Groups::getInstance()->findListByUser( $this->user_id);
public function _new(){
$tMessage=$this->processSave();
$oPosts=new row_Posts;
$oView=new _view('Posts::new');
$oView->oPosts=$oPosts;
$oView->tGroups=model_Groups::getInstance()->findListByUser( $this->user_id);
$oPluginXsrf=new plugin_xsrf();
$oView->token=$oPluginXsrf->getToken();
$oView->tMessage=$tMessage;
return $oView;
}
Editez le fichier module/Posts/view/new.php
<?php $oPluginHtml=new plugin_html?>
<form action="" method="POST" >
<input type="hidden" name="formmodule" value="Posts" />
<table class="tb_new">
<tr>
<th>title</th>
<td><input name="title" /><?php if($this->tMessage and isset($this->tMessage['title'])): echo implode(',',$this->tMessage['title']); endif;?></td>
</tr>
<tr>
<th>body</th>
<td><textarea name="body"></textarea><?php if($this->tMessage and isset($this->tMessage['body'])): echo implode(',',$this->tMessage['body']); endif;?></td>
</tr>
</table>
<?if($this->tGroups):?>
<?php foreach($this->tGroups as $oGroups):?>
<input type="checkbox" name="tGroup_id[]" value="<?php echo $oGroups->id?>"/> <?php echo $oGroups->name ?><br />
<?php endforeach;?>
<?php endif;?>
<input type="hidden" name="token" value="<?php echo $this->token?>" />
<?php if($this->tMessage and isset($this->tMessage['token'])): echo $this->tMessage['token']; endif;?>
<input type="submit" value="Ajouter" /> <a href="<?php echo module_Posts::getLink('list')?>">Annuler</a>
</form>
Éditez le fichier model/model_Share.php et ajouter la méthode sharePostWithGroups()
public function shareUserPostWithGroups($user_id,$post_id,$tGroup_id){
if($tGroup_id){
foreach($tGroup_id as $group_id){
$oGroups=new row_Share;
$oGroups->user_id=(int)$user_id;
$oGroups->post_id=(int)$post_id;
$oGroups->group_id=(int)$group_id;
$oGroups->date=date('Y-m-d');
$oGroups->save();
}
}
}
Remplacer dans la méthode processSave()
$oPosts->date=date('Y-m-d');
$oPosts->time=date('H:i:s');
$oPosts->user_id=$this->user_id;
if($oPosts->save()){
$oPosts->date=date('Y-m-d');
$oPosts->time=date('H:i:s');
$oPosts->user_id=$this->user_id;
if($oPosts->save()){
//partage du post avec les groups
model_Share::getInstance()->shareUserPostWithGroups($this->user_id,$oPosts->id,_root::getParam('tGroup_id'));
On va modifier la méthode findLastByUser() de notre modèle model_Posts pour qu?elle retourne les posts partage en plus de nos posts
Éditez le fichier model/model_Posts.php
Remplacez
public function findListByUser($user_id){
return $this->findMany('SELECT * FROM '.$this->sTable.' WHERE user_id=?',$user_id);
}
public function findListByUser($user_id){
return $this->findMany('
SELECT distinct Posts.*
FROM Posts, Share, UsersGroup
WHERE
Posts.id = Share.post_id
AND UsersGroup.group_id = Share.group_id
AND (Share.user_id = ? OR UsersGroup.user_id = ?)
',$user_id,$user_id
);
}
Commençons par ajouter une requête dans notre model_Users pour retourner un tableau indexé des utilisateurs
Éditez model/model_Users.php
Ajoutez
public function getListIndexed(){
$tUsers=$this->findAll();
$tIndexed=array();
foreach($tUsers as $oUser){
$tIndexed[$oUser->id]=$oUser;
}
return $tIndexed;
}
Éditez l'action list du module Posts module/Posts/main.php
public function _list(){
$tPosts=model_Posts::getInstance()->findListByUser($this->user_id);
$oView=new _view('Posts::list');
$oView->tPosts=$tPosts;
$oView->tIndexdUsers=model_Users::getInstance()->getListIndexed();
return $oView;
}
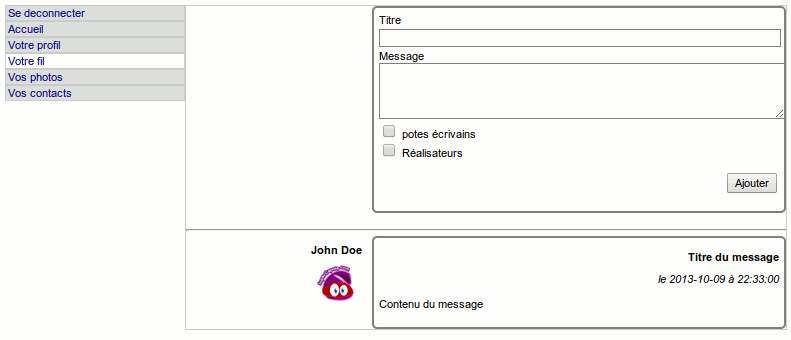
Éditez module/Posts/view/list.php
<hr/>
<?php if($this->tPosts):?>
<?php foreach($this->tPosts as $oPosts):?>
<div>
<div style="float:right;padding:5px;border:2px solid gray;border-radius: 5px;width:400px">
<h1 style="text-align:right"><?php echo $oPosts->title ?></h1>
<p style="font-style:italic;margin:0px;text-align:right">le <?php echo $oPosts->date ?> à <?php echo $oPosts->time ?> </p>
<p><?php echo $oPosts->body ?></p>
</div>
<div style="float:right;margin-right:10px;text-align:right">
<h1><?php echo $this->tIndexdUsers[$oPosts->user_id]->firstname ?> <?php echo $this->tIndexdUsers[$oPosts->user_id]->lastname ?></h1>
<img style="width:50px" src="<?php echo $this->tIndexdUsers[$oPosts->user_id]->profilPicture ?>"/>
</div>
<div style="clear:both"></div>
</div>
<?php endforeach;?>
<?php endif;?>
<?php $oPluginHtml=new plugin_html?>
<form action="" method="POST" >
<input type="hidden" name="formmodule" value="Posts" />
<div style="margin-bottom:10px;float:right;padding:5px;border:2px solid gray;border-radius: 5px;width:400px">
<div>
Titre<br/>
<input style="width:100%;border:1px solid gray" name="title" /><?php if($this->tMessage and isset($this->tMessage['title'])): echo implode(',',$this->tMessage['title']); endif;?></td>
</div>
<div>
Message<br/>
<textarea name="body" style="width:100%;height:50px;border:1px solid gray"></textarea><?php if($this->tMessage and isset($this->tMessage['body'])): echo implode(',',$this->tMessage['body']); endif;?></td>
</div>
<?if($this->tGroups):?>
<?php foreach($this->tGroups as $oGroups):?>
<input type="checkbox" name="tGroup_id[]" value="<?php echo $oGroups->id?>"/> <?php echo $oGroups->name ?><br />
<?php endforeach;?>
<?php endif;?>
<input type="hidden" name="token" value="<?php echo $this->token?>" />
<?php if($this->tMessage and isset($this->tMessage['token'])): echo $this->tMessage['token']; endif;?>
<p style="text-align:right"><input type="submit" value="Ajouter" /></p>
</div>
<div style="clear:both"></div>
</form>

Téléchager le zip
Téléchargez l'archive du projet à cette étape en cliquant iciA copier dans le répertoire data/genere du mkframework
Lire la suite : VIII Partie privée : administrez vos photos